网页上的动画实现原理及自动化生成代码
by wuguanxi

by wuguanxi
20 Dec 2018
by wuguanxi


动画是指由许多帧静止的画面,以一定的速度(如每秒16张)连续播放时,肉眼因视觉暂留产生错觉,要达成最基本的视觉暂留效果至少需要每秒10帧

每秒10帧

每秒2帧
(依据CSS代码实现方式的不同)



CSS的animation是通过定义 关键帧(keyframes) 的方式来描述动画,播放时根据关键帧来自动计算每一帧的数据
0%
7%
23%
44%
57%
81%
100%
计算动画的CSS animation keyframes 素材
animation:anim_forest_1 1s linear 1.6s;
@keyframes anim_forest_1{
0.00% {transform:translate3d(5px,382px,0) rotate(270.00deg);opacity: 0;}
0.01% {transform:translate3d(5px,382px,0) rotate(270.00deg);opacity: 1;}
14.51% {transform:translate3d(16px,404px,0) rotate(256.94deg);opacity: 1;}
29.25% {transform:translate3d(23px,425px,0) rotate(243.68deg);opacity: 1;}
43.80% {transform:translate3d(35px,444px,0) rotate(230.58deg);opacity: 1;}
56.40% {transform:translate3d(48px,462px,0) rotate(219.24deg);opacity: 1;}
70.23% {transform:translate3d(60px,477px,0) rotate(206.79deg);opacity: 1;}
83.87% {transform:translate3d(78px,488px,0) rotate(194.51deg);opacity: 1;}
99.99% {transform:translate3d(95px,500px,0) rotate(180.00deg);opacity: 1;}
100.00% {transform:translate3d(95px,500px,0) rotate(180.00deg);opacity: 0;}
}
帧动画的CSS animation keyframes 素材
animation:anim_santa_hello_max_ 2s steps(1) 0s;
@keyframes anim_santa_hello_max_{
0% {background-position:0 0px;}
5% {background-position:0 -175px;}
10% {background-position:0 -350px;}
15% {background-position:0 -525px;}
20% {background-position:0 -700px;}
25% {background-position:0 0px;}
30% {background-position:0 -175px;}
35% {background-position:0 -350px;}
40% {background-position:0 -525px;}
100% {background-position:0 -700px;}
}
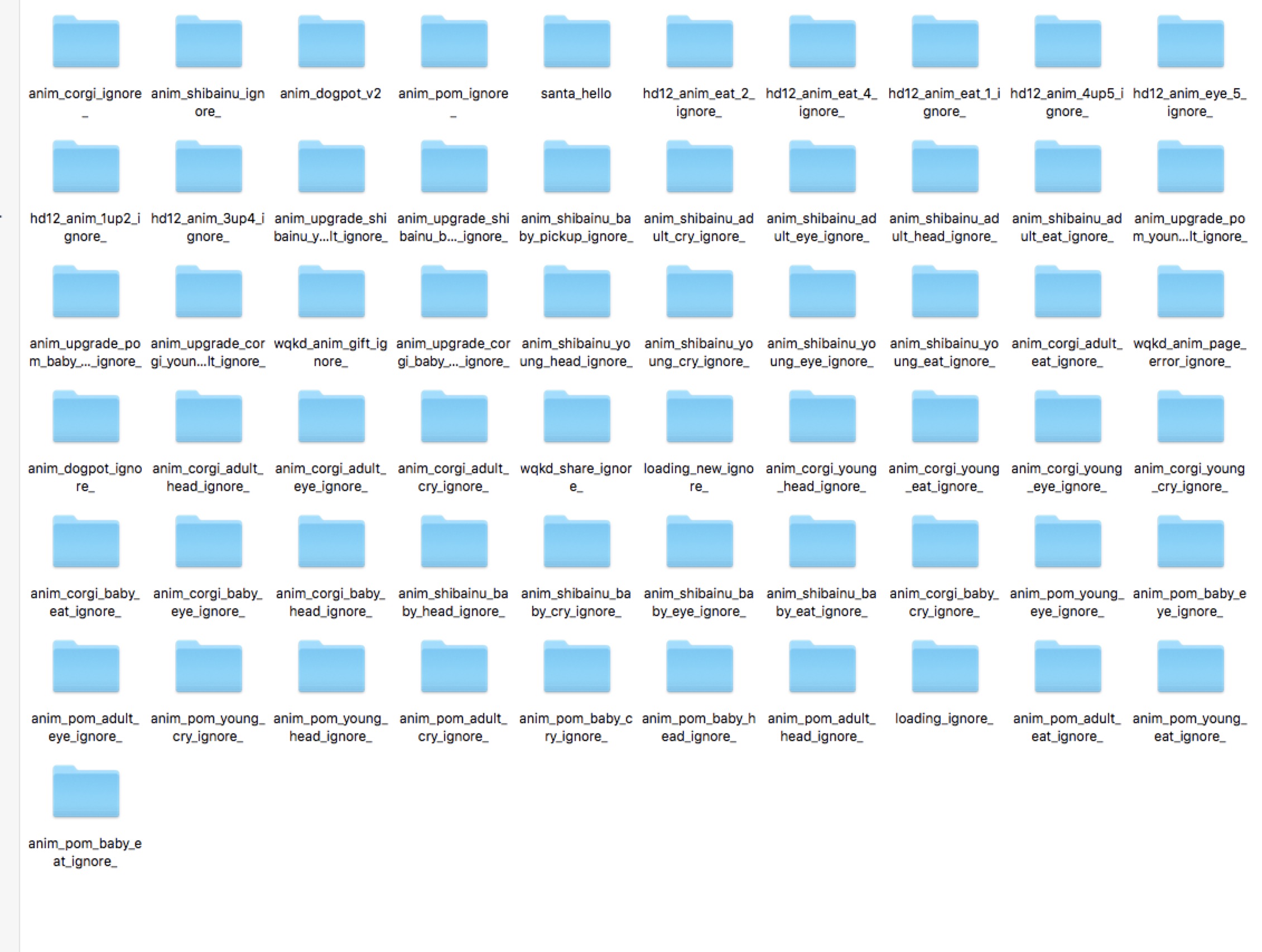
设计师给出设计图后构建还要做大量的工作
重复性的工作可以交给电脑做

{
"step":
[
0,1,2,3,4,
0,1,2,3,4,
4,4,4,4,4,4,4,4,4,4
],
"rate": 0.1
}

{
"step": [
0,1,2,3,4,5,
6,6,6,6,6,6,
7,8,9,10,11,12],
"rate": 0.1
}
{
"step": [
12, 11, 10, 9, 8, 7,
6, 6, 6, 6, 6, 6,
5, 4, 3, 2, 1, 0],
"rate": 0.1
}

要完善的地方:帧动画重复帧的识别与复用,有效减少素材的体积
{
"step":
[0,0,1,2,3,3,3,
3,3,3,3,3,3,3,
4,5,6,7,8,
9,9,9,9,9,9,9,9,9,9,
9,9,9,9,9,9,9,9,9,9,
10,10,11,11,12,13,14],
"rate": 0.1
}
{
"step":
[14,13,12,11,11,10,10,
9,9,9,9,9,9,9,9,9,9,
9,9,9,9,9,9,9,9,9,9,
8,7,6,5,4,3,3,3,3,3,
3,3,3,3,3,2,1,0,0],
"rate": 0.1
}

